Strategy
-
Helping users discover, ingest and interact with content at micro and macro levels across the user journey.
-
Service blueprints, journey mapping, process diagrams, and higher level views of a system — all come together to define an experience and can be used to uncover hidden gaps and opportunities.
-
I use a mixed methods approach to tailor research to fit the project at hand, using a combination of surveys, interviews, observation, UATs, focus groups and more.
-
I’ve designed, spec’ed, and overseen development for several 0-1 products and applications.
-
Taxonomy development, metadata management, ROT analysis, and data prepping for AI and machine learning.
A prototype for a microsite using minimal assets
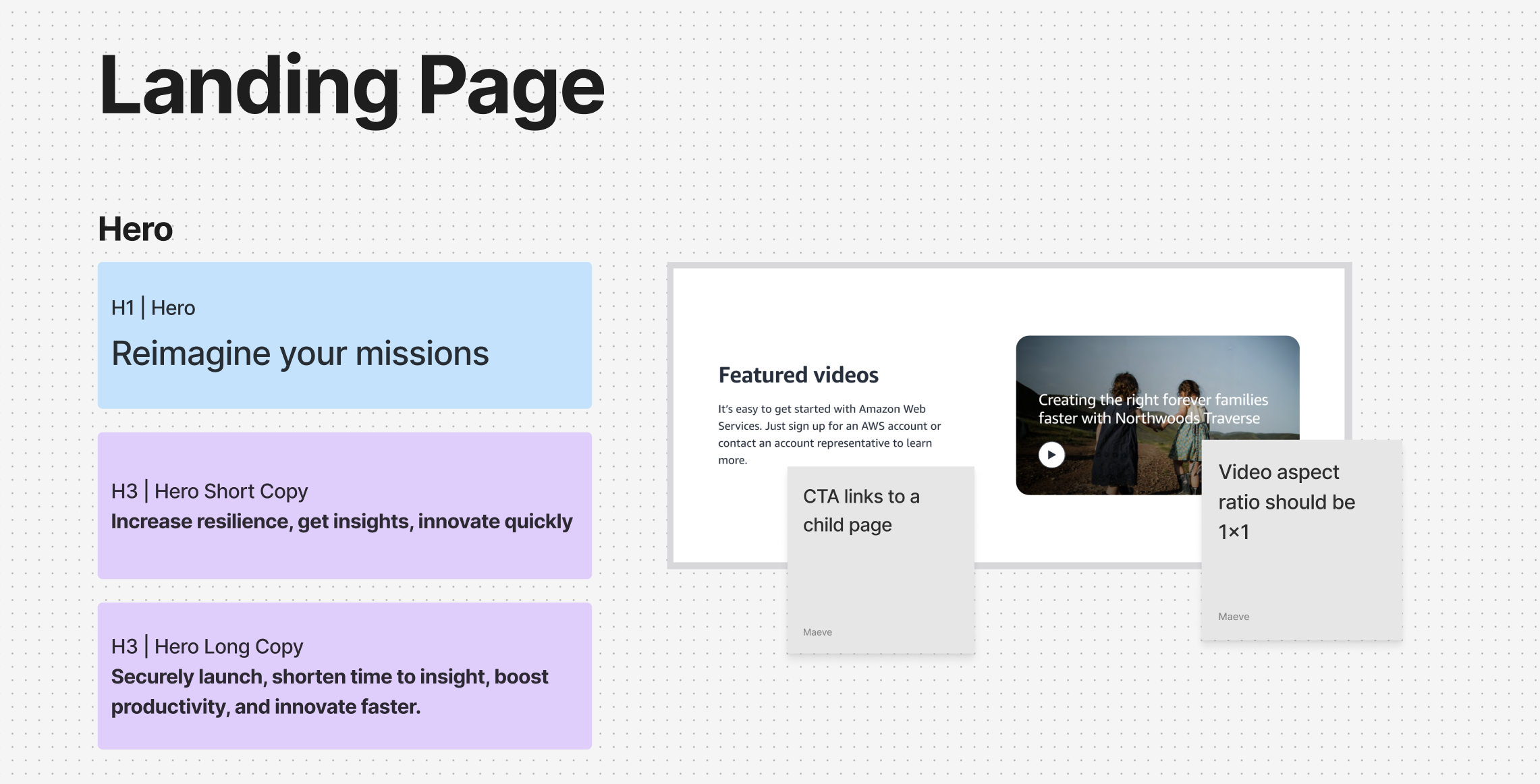
AWS wanted a microsite dedicated to their aerospace and satellite services. They needed headlines and copy to work within a layout using their updated style guide. Our team was given a PDF style guide to follow. I paired different modules from the guide to align with headlines prepared by a copywriter to fill out the content plan for each page of the site.
This exercise was completed in about a week and provided a visual for the client to conceptualize and gave the copywriter direction for the body copy and micro copy for the site.
A snapshot of the working fig jam file
Using service blueprints to fuel developer sprints
A development team I worked with was presented with the challenge of implementing a complex feature into our enterprise software. The Principal Architect presented a highly technical four page document outlining the requirements of the feature. There was a lot of uncertainty from the team in knowing how to get started and who should own what.
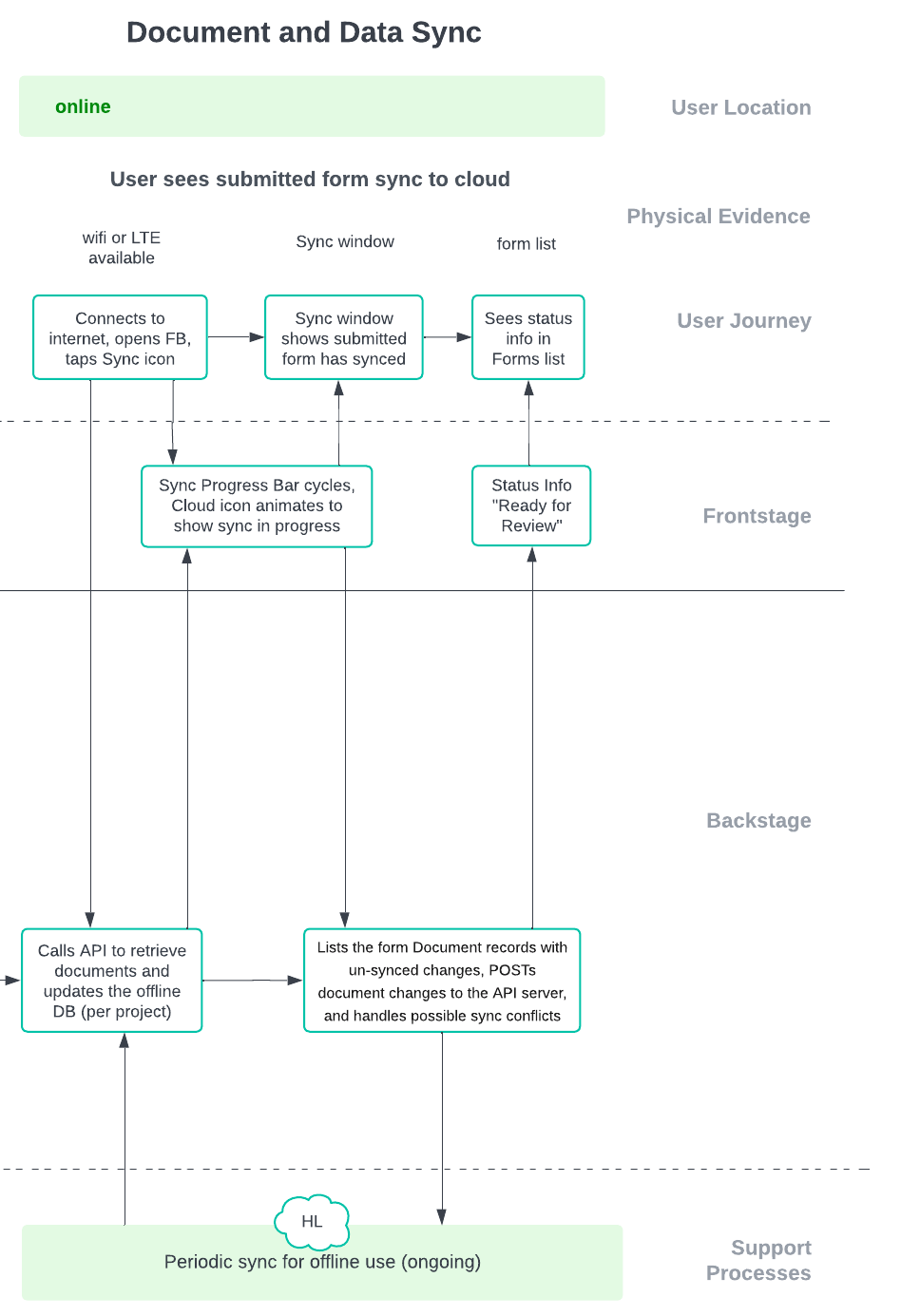
I proposed using a service blueprint to communicate the user journey paired with the front-end and back-end requirements. I drafted the diagram using the technical document and collaborated with the Principal Architect to refine the diagram, then presented it to the team.
The service blueprint sparked several conversations among the team and helped them understand what we were working towards. It enabled them to quickly make and estimate tickets, and inspired pairing between front-end and back-end team members. The CTO requested we make service blueprints a key component of our specification process and said that they were a "game changer" in how our team would continue to collaborate.
A partial view of the service blueprint showing one aspect of the workflow
Translating feedback between business and design
A company I worked for hired a vendor to design a new website for the company and update our branding. I was asked to join the marketing team as a UX stakeholder to ensure the new site was usable and provided a cohesive lead generation user journey.
I helped bring the work of the vendors into the right context for the phase of the project we were in and was able to help our team articulate why certain things were not working for us. In one example, the vendor fell short in providing us iconography for the site and for our products and I made a case for going a different direction with an alternate vendor we had previously used.
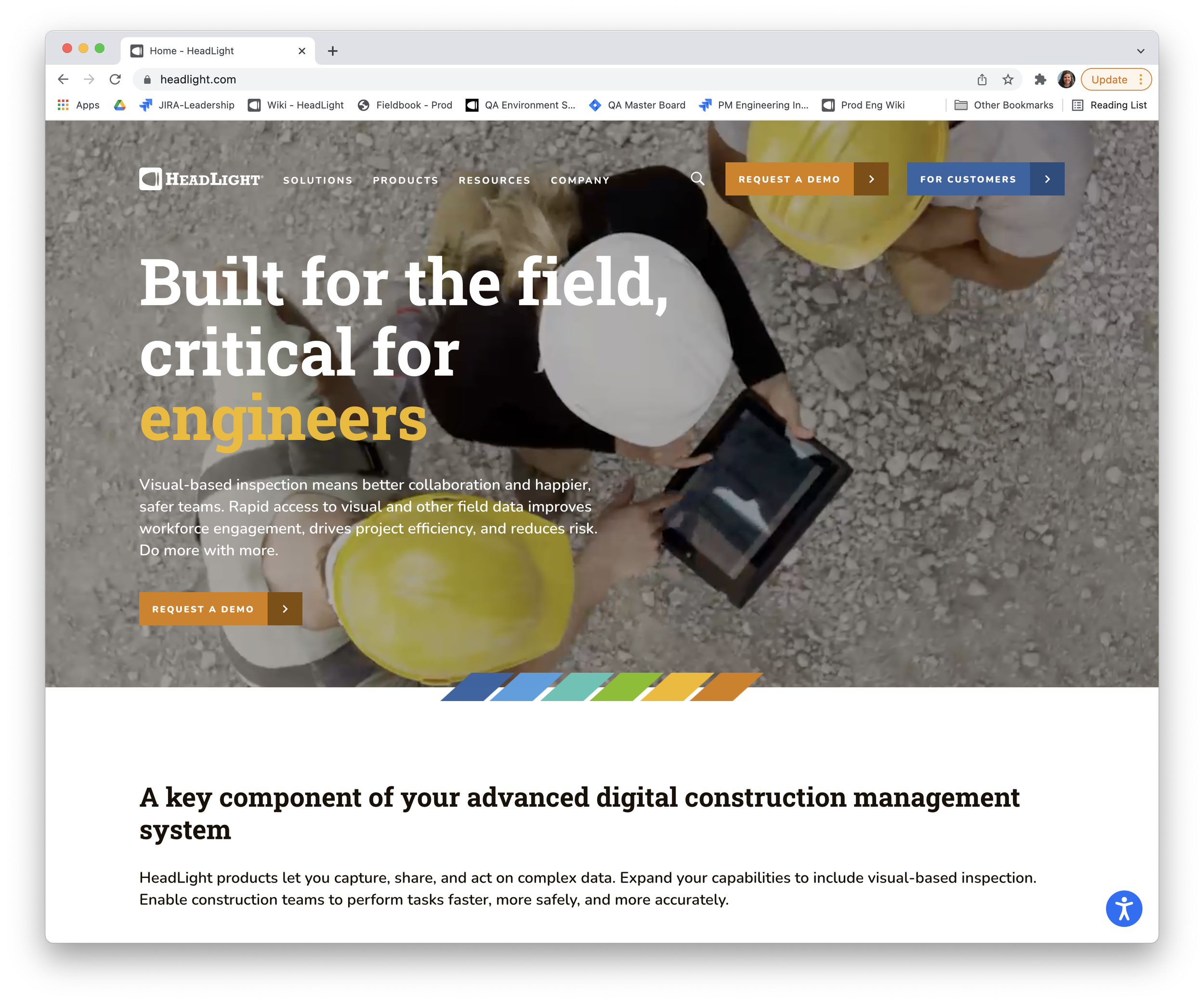
In the end we ended up with a site that our company loved that fit the level of sophistication we were going for, resulting in a 79% increase in page views, a 16% increase in unique viewers, and an 83% increase in pages per session.
The home page of the new website
“…opening up ticket a with a design spec from Maeve is similar to that feeling when you find extra bonus fries in the bottom of your bag.”
— Front End Engineer, SAAS startup
“You definitely came in at a critical junction, we could not have moved forward as quickly without your clear help.”
— Project Manager, tech consultancy